WordPress SEO optimization guide. Over 50 tips to boost ranking!

Robert Vija
SEO, Tech and Startup guy

27 minutes read
WordPress powers over 43% of all websites worldwide, according to W3Techs!
As a result, the chances of you working on a WordPress site are extremely high and you may need to know how to improve SEO on WordPress.
I’ve been working with WordPress, both as a developer and as an SEO expert since 2015 and I’ve gathered some experience under my belt in that time. I’ll try to share that experience with you today in this article.
Feel free to use the table of contents or CTRL + F to search for topics that are relevant for you, as I’ll cover everything I know related to WordPress and some topics may be redundant for you.
Yet, if you are just starting out, this article is a gold mine for you. So, let’s get started!
What is SEO?❓
First things first, SEO or search engine optimization is the process of improving your website and content, in order to reach better rankings on the search page, resulting in increased organic traffic.
SEO is a non-invasive marketing practice, meaning it doesn’t follow you around on Facebook and it doesn’t spam you with ads. It’s used to guide users that are already searching for a particular topic, service, or product.
As a result, SEO has one of the highest conversion rates. Yet, it cannot produce interest, if people are not searching for your product, SEO won’t bring customers.
Why is SEO important for WordPress?
SEO is important for WordPress, in the same way, it’s important for any other website out there. You’re using your website as a business tool, trying to get to as many users as possible.
SEO can be used to help you achieve that goal and bring more users and more sales.
Also, WordPress SEO technical optimization can and will help out other marketing channels as well. By improving your website’s loading speeds and web vitals metrics, you improve the experience of users on your website and boost sales.
For example, companies like Farfetch, Renault, Swappie and Zalando have all greatly improved business metrics and results thanks to SEO optimization.
User Experience Optimization 🖼️
SEO has evolved a lot over the years. It’s no longer enough to spam words or just make the HTML load fast.
Google pushes the user as the main focal point of SEO and the best way to optimize for SEO is to provide both great value and a great experience to your user.

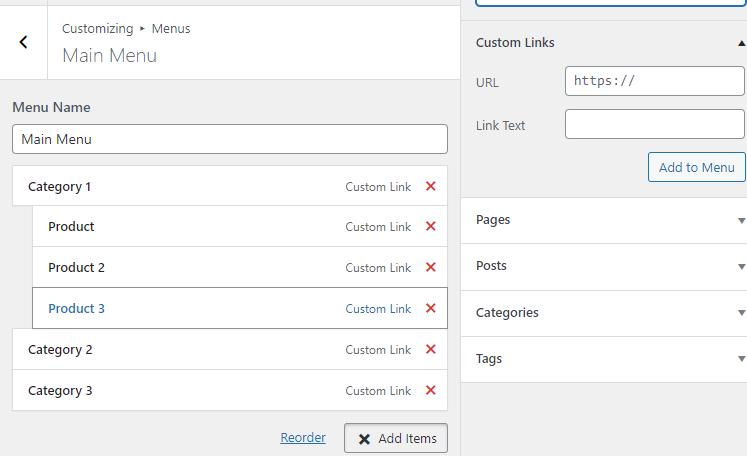
Improve Navigation with Menus
One of the easiest ways to help your users navigate your WordPress website is through your navigation menu.
In order to get the best results out of a menu in WordPress, it should:
- Allow the user to get wherever he wants in less than 4 clicks
- Be structured using multiple levels (this depends on the website’s size)
- Use relevant keywords as anchors for your pages

If you load your menu via ajax or JS on click, you are losing data that can be parsed by Google in order for it to better understand your website’s structure.
Usually, WordPress renders the HTML out of the box, yet, this can change depending on what theme you are using.
As such, make sure that you have all of the relevant pages in your mobile menu, don’t make 2 different menus for mobile and desktop.
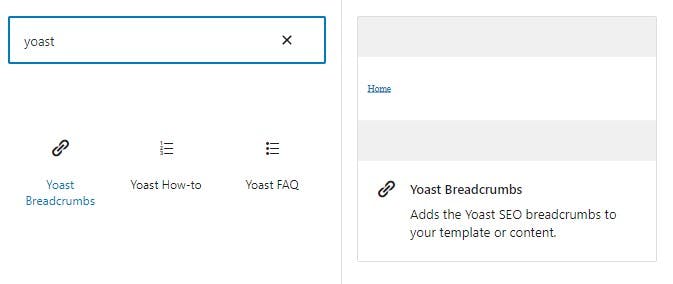
Enhance Navigation with Breadcrumb 🍞
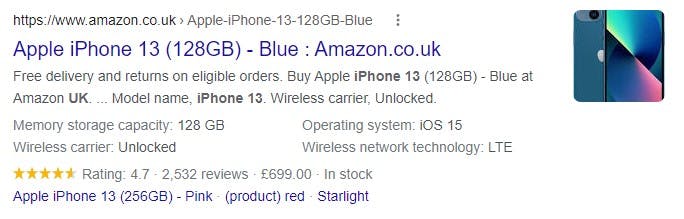
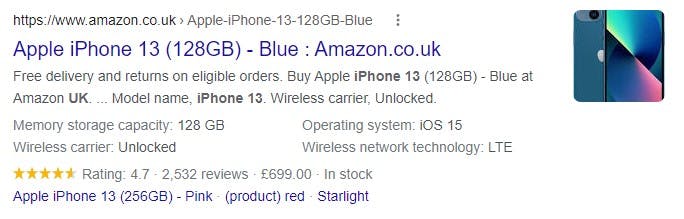
Breadcrumbs are used to help the user understand where he is presently on your website. If for example, you are running an e-commerce selling phones, a breadcrumb could look like this: “Shop > Apple > Iphone 13 > Iphone 13 Black 64GB” with the bolded text representing the current page.
The user can use the breadcrumbs to navigate up the ladder and reach more general pages, such as the category page or the shop page.
For WordPress, you can use Yoast or other similar plugins in order to add breadcrumbs to your website. They take care of both adding the HTML and links in your content, and also adding schema.org in the header which can help the bots better understand your structure.

Improve Page Load Speed with Lazy Loading for Images 📷
Website owners should better understand how users interact with their content.
For example, this article can have tens of images, yet, the user may only scroll and see 4 or 5 of them.
The others, related to this particular example may be useless to the user and as such, they should not be downloaded.
This process is called lazy loading, in which the browser will only download the picture if the user scrolls close to it.
Lazy loading images in WordPress has multiple benefits:
- Faster loading speeds
- Better user experience
- Lower bandwidth costs for the website owner
- Lower data costs for the end user
Lazy loading can easily be done by adding a lazy loading tag to the image.
<!-- Image Element with lazy loading -->
<img
loading="lazy"
src="desktop-screenshot.jpg"
alt="Desktop screenshot of a SaaS"
/>;You can read more about image optimization in my other article.
In order to easily implement this in WordPress, I recommend using a plugin like ShortPixel that will take care of this automatically for you.
Optimize for Mobile with Responsive Design
As mentioned earlier, Google has mobile-first indexing, giving more importance to the mobile version of the website.
A design is responsive when it can work well on mobile, tablet, and desktop. It should automatically change its layout depending on the device.

Similarweb states that over 60% of all website traffic is mobile. As such, we recommend that all design is done mobile-first and afterward modified for desktop as well.
As to reduce costs and expedite the delivery of the projects, most websites use a mobile look for tablets as well, especially when tablet users only represent 2% of all traffic.
Make it Convenient with Click-to-Call 📞
Click-to-call is useful for the users, allowing them to better reach your business. They can also help you with Local SEO as your business number can be indexed on Google allowing users to call you way faster.
<div>
<!-- Click-to-call -->
<a href="tel:+40720000000">Phone number</a>
</div>Some desktop or laptop devices can also use Click-to-call, as they can start a call via software such as skype or start a call on your phone.
Content Optimization 📚
In SEO, content is always king and this is no different for WordPress SEO optimization.
No matter how much technical magic you’re implementing on your website, without relevant and valuable content, your website won’t rank and you won’t bring organic traffic.
Optimize Headlines and Subheadings 1️
Search engines use HTML tags in their understanding of content. A text inside a header tag “H1” is considered more important than a paragraph “p” tag.
Tags can also be used to split the content into topics, by using multiple headers from “H1” to “H6”.
I highly recommend that you add your title into an “H1” and only have 1 “H1” per page.
Afterward, start adding multiple headings, from “H2” to “H6”. I’ll leave a snippet below so you can have a clearer picture.
<div>
<h1>This is the title</h1>
<h2>This is a subheading for the first topic.</h2>
<p>We have a paragraph here.</p>
<h3>Another subtopic that is linked to the h2 above</h3>
<p>And another paragraph</p>
<h2>This is a subheading for the second topic.</h2>
</div>Optimize Images with Descriptive File Names and Alt Text
I’ve mentioned this in my image optimization article before but make sure that your images are linked to your content. You can do this by inserting descriptive file names to the image and relevant alt text.
For file names, use something like
- Good: iPhone-11-pro-max.jpg
- Bad: screenshot-iphone(22).jpg
For alt text, you can either describe what is inside the image or add the title or subtitle representing that specific piece of content.
Write Unique, High-Quality, and Relevant Content 🖋️
Make sure to write original content that provides value to your users.
I’ve seen a lot of people using tools like Chat GPT to write content using AI, yet, Google has been against AI-generated content.
They’ve stated that AI-generated content doesn’t provide the value that users need and that it can even harm some users depending on the searched keyword. As such, Google built software that can reverse engineer the content and decide if your text has been written by a human mind or a machine.
While I also use AI at work, I do recommend that you hire actual copywriters for your website.
Use Multimedia Elements like Videos, Audio, and Infographics 📹
Using media in content is a great way of making your message understood. And Google loves media. Also, if you create original content, such as relevant video interviews or infographics, you also increase the chance of other websites linking to you specify their sources of information.
The guys at Backlinko do great work in this case, as they create relevant studies and turn them into infographics for their users.

These types of graphics bring hundreds of backlinks for Backlinko, so we recommend you start doing the same.
Keep Content Up-to-Date and Relevant 🗓️
Google loves fresh content!🥬
Usually, if you’re writing SEO content, you can split the content into 3 categories, based on their freshness status:
- Evergreen content
- Updatable content
- Date specific content
Evergreen content is content that can and always will be relevant. A recipe for pasta will never change. Testimonials stay the same. Lessons learned and case studies are also staying the same.
Because of this, Google will not care about freshness here, only quality.
Updatable content is when you should work on changing the content once the information has become obsolete.
An article called “What the current president eats every morning” should change once the president changes.
A piece of content portraying the number of planets in our solar system should update as soon as scientists finally decide if Pluto is a planet or not….
Date-specific content is the type of content that discusses the events of a specific date. Those events already happened, as such, it doesn’t matter if the article is 2 days old or 20 years old.
No matter when you write an article about it, the way Kenedy got assassinated stays the same, the Americans were still the first on the moon, and pineapple should stay away from pizza.
Search Engine Optimization
WordPress needs to respect the same type of search engine optimization rules as other platforms or websites. Because of this, I’ll also give some general tips that can be applied here.
Use Keywords in the Right Places
When writing content or updating the design of a product page, make sure that your targeted keyword is placed in the relevant sections.
Some relevant locations for inserting your keywords:
- Metadata (title and description)
- H1 is present on the post and page and product.
- Inside internal links as anchors
- In the content of the page
Do not spam your keywords, try making the content as natural as possible. Yes, you want to rank, and keywords in content will help, but you don’t want to annoy people with gibberish and Google can consider your content to be overoptimized, in which case, you won’t rank properly.
Improve On-Page SEO with Title Tags and Meta Descriptions
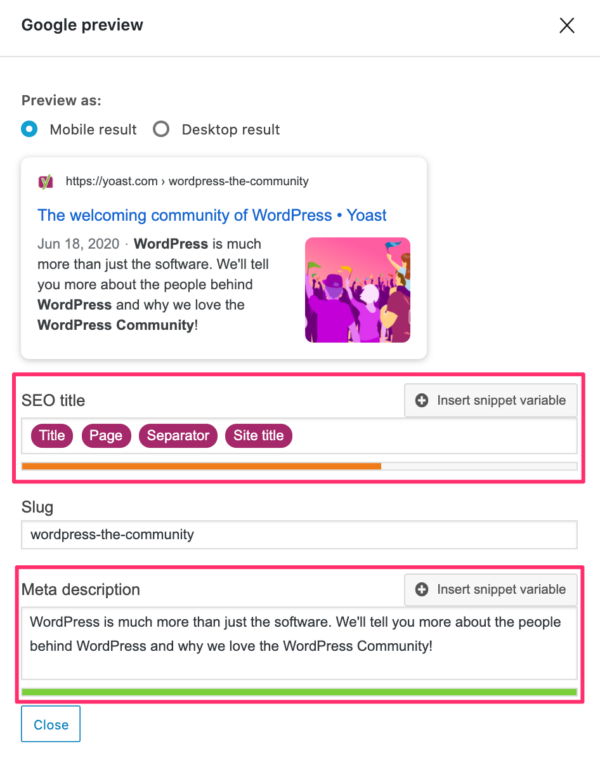
As mentioned earlier, you should add Title tags and meta descriptions to your WordPress website. You can do this by using the WordPress SEO plugin called Yoast.
Meta Title tags and meta descriptions have the role of modifying the search engine results. You can decide what kind of content appears on the search page when google showcases your website.

As you can see in the image provided by Yoast, the plugin has inputs for
- Title
- Slug (the URL)
- Description
These values can be created automatically (this is recommended for e-commerce, as you can’t write this manually for hundreds of products) or manually, depending on the content.
It also shows you an example of how Google may show your page on the search results.
Get Backlinks from High-Quality and Relevant Websites🔗
Backlinks are one of the most relevant signals in SEO. A website needs to be linked to other websites in order to increase its rank on Google.
Try to stay away from links provided by low-quality websites. A link from Forbes will be 100 times better than one from a random local car wash website.
Here are some tips that will help you in your link-building process:
- Get links from news websites or from websites in connected niches. If you sell skincare, a link from an oil drilling website won’t be relevant.
- The links should be do-follow, as to be taken into consideration by Google.
- Links from government websites are a gold mine.
- If you write amazing content, other websites will naturally link to you when quoting your content.
- You can also ask other websites to link to you. Yet, you may need to provide some value to them, for example, give them a free article in exchange for a link.
Create and Submit a Sitemap
XML sitemaps are used by search engines to improve the crawling process. By creating a map with all of the pages present on your website, you are helping Google not waste precious resources when checking your website.
This process is done in 2 steps:
- Create a WordPress XML sitemap
- Submit that sitemap to Google via Search console.
You can create XML sitemaps easily programmatically or by using plugins.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://robertvija.com/blog/seo/wordpress-seo/</loc>
<lastmod>2023-01-01</lastmod>
</url>
</urlset>For plugins, I again recommend Yoast, it can easily create a sitemap for you. Just activate the plugin and check your sitemap with an URL like: yoursite.com/sitemap_index.xml
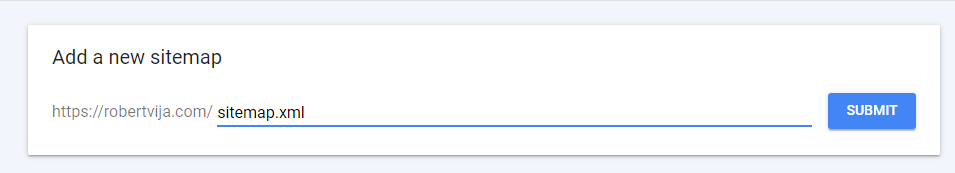
Once you have your sitemap, go to the search console and submit it. Just press the sitemap button on the menu on the left, and add your path.

Technical Optimization
Now, this is where the fun starts. There are hundreds of ways to optimize WordPress websites. This is because each website is different.
Some of these tips and tasks may need a web developer. I’ll try to provide code snippets and no-code solutions as much as possible, but nothing beats getting your hands dirty in the code.
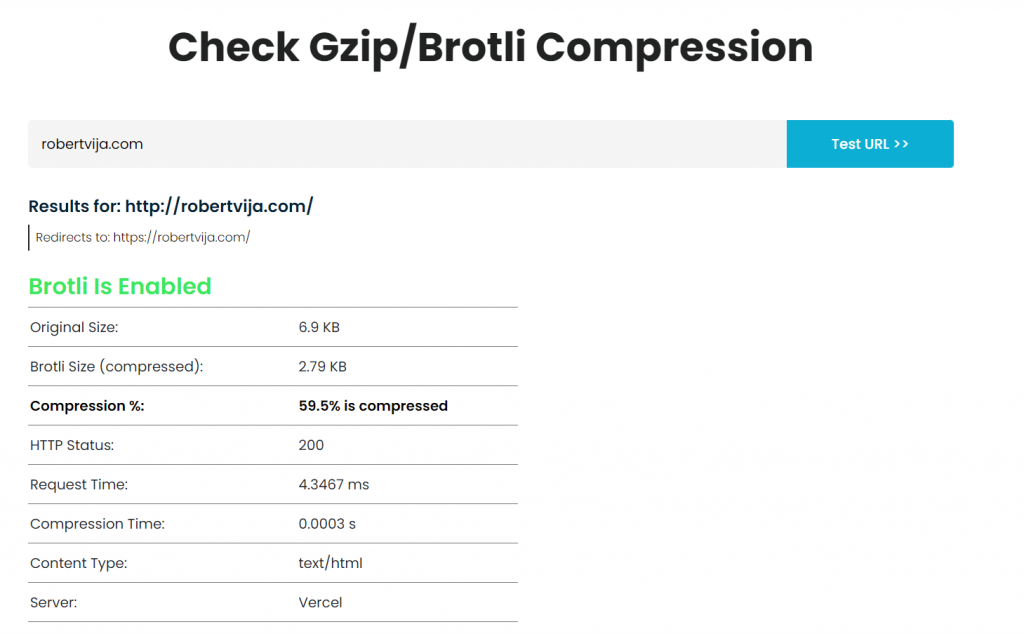
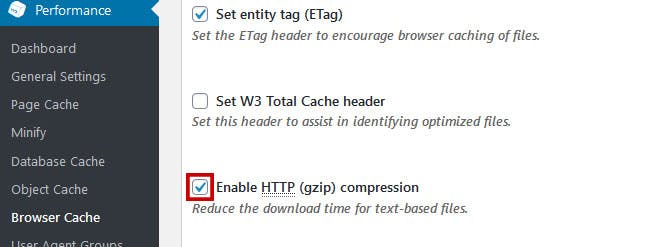
Improve Page Load Speed with Gzip Compression 🗃️
GZIP is a file format used for file compression and decompression. The logic behind this solution is that it’s way faster to change the file format than to send bigger packages over the internet.
Depending on how it was implemented, compression can reduce file sizes by up to 70%.
Some hosting providers automatically enable gzip compression. To check if it was already activated for your website, you can just add your website to this website.

In my case, I use Brotli, a different solution that works in the same way. This is because I only use WordPress as a headless CMS and the blog front-end uses NextJs.
If it’s not already activated, you can do it programmatically via the .htaccess on Apache and the config file in Nginx.
# BEGIN GZIP
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript
</ifmodule>
# END GZIPgzip on;
gzip_vary on;
gzip_min_length 1024;
gzip_proxied expired no-cache no-store private auth;
gzip_types text/plain text/css text/xml text/javascript application/x-javascript application/xml;
gzip_disable "MSIE [1-6]\.";When updating gzip for an NGINX server, you may need to restart it.
If you want to go the plugin route, you can just install a plugin like W3 total cache.

The plugin updates the .htaccess file for you.
Improve Page Load Speed with Browser Caching 📝
Caching is a feature in most modern browsers where you store recent files from websites you’ve visited in the past in your computer’s memory.
Without caching, you’d need to redownload every file from a website each time you visit it and even from one page to another. Imagine downloading the logo every time you go from one page to the other.
Caching won’t help improve speeds for first-time users. Yet, Google considers it extremely important, because it improves all future visits.
The easiest way to set caching on WordPress is to use an SEO WordPress plugin like W3 total cache.
Just install it, activate and you’re set.
Without purging, you could break your website’s design by delivering old CSS or JS files.
Minimize Large, Unoptimized Images
As mentioned earlier, Gzip won’t change images. I have an entire article on image optimization, yet, I’ll make a short summary here.
Images should be as small as possible in terms of file size. This is because the larger the file, the longer it takes to send to the user.
Larger file sizes will also increase costs for the bandwidth for both you and your user.
The most important image optimization tasks are:
- Reduce file size through image compression
- Deliver the relevant pixel size
- Change the file type
Image compression can either be done manually with tools such as Gimp or a website like imagecompressor.com. Yet, if you have too many images, you may need an automated solution.
I recommend Shortpixel, an image optimization plugin that will take care of reducing the file sizes for you, without any hassle on your side.
Reducing pixel size is another great option, but it needs more planning.
As a rule, if your max image pixel size in the website’s design is, for example, only 1200px, anything above that is only wasted data.
WordPress has an amazing feature where it takes your image and creates smaller versions, based on the sizes you provide. For example:
- Full-size image - 5616px x 3744px - large image
- Product Thumbnail size - 800px x 800px
- Product Feed size - 400x 400px
- Blog post featured Image size - 680px x 360px
- Blog Feed image size - 300px x 300px
Yet, if you do not know these sizes, this feature isn’t really relevant. I recommend you talk with a web developer you help you out here.
To add custom sizes to WordPress, you can either add a code snippet to functions.php or use a plugin.
<?php
add_image_size( 'custom-size', 220, 220, array( 'left', 'top' ) ); // Hard crop left top
remove_image_size( 'medium' ); //For removing old sizes that you don't usFor plugins, I recommend the image size controller plugin.
Streamline Page Load with Minimal JavaScript and CSS Files
One effective way to improve your WordPress website’s speed is to minimize the number of JS and CSS files. Every additional file means another HTTP request, resulting in slower page load times.
In WordPress, you should first start deactivating and deleting any unused plugins. Also, I recommend analyzing the used ones as well and deciding if you can replace the plugin with another more optimized one or if you can code the feature yourself.
Another option is using a plugin like WP minify or Autoptimize to combine the remaining files and minify them.
Minification removes any useless characters, such as spaces and comments.
Be careful when combining files together, sometimes, it produces weird bugs.
Use a Robots.txt File for Search Engine Access Control 🤖
A robots.txt file dictates which sections of your website a robot can access or not. By using such a file on your website, you can tell google to index all blog posts but ignore admin pages.
This has 2 benefits:
- Better security as your admin pages won’t be present on the google search and only users that know the link can access them.
- Google won’t waste its crawling budget on irrelevant pages and index the pages you actually want.
The easiest way to upload a txt file in WordPress is to use the Yoast SEO plugin and go to Tools > Robots.txt
If you want to do it manually, here is a really simple example of what should be inside the robots.txt
User-agent: *
Disallow:
Sitemap: https://robertvija.com/sitemap.xmlThe user agent dictates what kind of robot. If you add “*” it means all of them. You can have different rules for different robots.
The Disallow rules will tell the robots what pages to ignore. If it’s empty, it will crawl the entire website.
The Sitemap section tells google where to find your sitemap.
Use a .htaccess File for Redirection and Security 🔑
The .htacces file is a tool for controlling behavior on your website and it can help with redirection and security.
It’s a serverside configuration file that can:
- Secure connections (redirect from HTTP to HTTPS)
- Prevent unauthorized access
- Redirect from one page to another.
This file is amazing if you change your website’s structure and want to redirect the old links.
Also, you can decide to block certain IPs, countries, etc.
We recommend also protecting your wp-admin page with .htaccess by setting a password for accessing the page.
Please discuss this with a developer before attempting to edit the .htacces file.
The easiest way to access this file is via the Yoast plugin, in the tools section.
Mark External Links with Rel="nofollow"
Linking is a 2-way street. While you can get an improved ranking by getting links from a good website, you can also lose ranking if you link to a bad website.
Because of this, the “rel=nofollow” attribute was born.
By adding this attribute to your external links, you can tell Google that you do not endorse those websites and Google should ignore the connections between the 2 of you.
<a href="http://www.example.com" rel="nofollow">Example Link</a>In WordPress, you can do this automatically with a plugin. Yet, I recommend not doing this for all links, but manually deciding which link is relevant and which link is not.
Mark Sponsored Links with Rel="sponsored" 🤑
In September 2019, Google introduced a way of stating if a link is sponsored or not. This is really important, because Google tries, as much as possible to only take into consideration organic links that help the end user.
If you use referral or affiliate links in your content, you should mark them as sponsored.
Similar to how the nofollow tag is added, you can also add the sponsored one.
<a href="http://www.example.com" rel="sponsored nofollow">Example Sponsored Link</a>The order of the attributes in the “REL” tag is irrelevant, as long as they are separated with a space.
Use a Fast and Lightweight Theme 🚀
The theme you choose for your website may make or break your user experience and your ranking.
Usually, I recommend creating themes from scratch, exactly for the needs you have. Yet, this isn’t doable for people with no coding experience.
When choosing a theme, look for the ones that are as close to your needs as possible, without any extra needs. A good theme should be well-coded and use the least amount of code possible.
Another option is to pick a boilerplate theme and use a plugin to create the design. In this case, I recommend going for:
- Theme: Hello Elementor
- Plugin Elementor
Minimize HTTP Requests🙇
Every time you’re requesting a file from the server, you’re making an HTTP request. As such, when loading a page, you’ll make between 1 to hundreds of HTTP requests.
No matter the size of the file, each request wastes some milliseconds until the server accepts the requests and delivers the data back.
Making sure that you have fewer requests can greatly improve your loading speeds.
Here are a couple of ways to reduce HTTP requests for WordPress:
- Combine files. Instead of having 20 CSS files, you could use Tailwind for your CSS and have everything in one place.
- Use HTML and CSS design instead of images. Many times, you can create nice shapes with just a few lines of code, instead of uploading a new image.
- Reduce plugins (many have extra files on the front end).
Minimize the Use of Plugins
The fewer plugins you have, the better.
Many less experienced WordPress users will add a plugin for everything they need.
Any new plugin will add extra files that can build up the HTTP requests in WordPress, will increase the size of the database, and also consume the server resources.
Here are a couple of examples of plugins that are useless and could be replaced by a couple of lines of code:
- Any plugin that adds social sharing buttons. You can easily add them via code and use optimized icons for them.
- A plugin that adds a favicon.
- Instead of having a plugin that adds Google Analytics tracking, you could just manually add the code in header.php
- Plugins that create custom post types or new image sizes can be replaced by pure code in just a few lines.
Use a Content Delivery Network (CDN)
CDNs or Content Delivery Networks are just a network of servers dispersed around the world. Their main benefit is that they reduce the distance between the user and the data.
CDNs are tools outside of WordPress, as such, you’ll need to set everything up on the CDN’s website. The easiest one to set up for WordPress is CloudFlare.
Some hosting providers are serving this feature automatically for you.
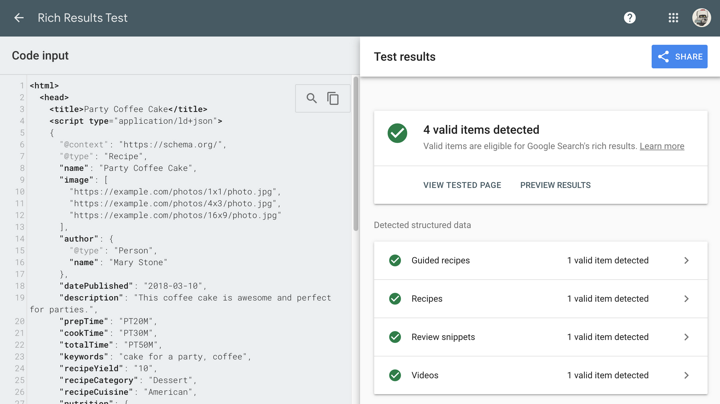
Use Schema Markup for Better Rich Snippets
Schema Markup is structured data used by search engines to better understand your content. They can also provide additional information that users don’t really need inside the content.

By adding schema markup to your website, you have a chance of getting rich snippets on the search page.

The rich snippets are a series of extra features on the search result page beside the link, title, and description. These increase your conversion rate by providing more information to your customers and also increasing the amount of space your website occupies on the search page.
There are many types of schema, depending on your niche, for example:
- WordPress Product Schema Markup: Provides information about your product from WooCommerce, including name, price, availability, product image, and so on. It can also provide information about stock or if the product is second-hand or new.
- WordPress Recipes Schema Markup: Provides information about recipes, including ingredients, cooking time, calorie count, and allergens.
- WordPress Event Schema Markup: Provides information about the date of an event, its time, location, and event ticket information.
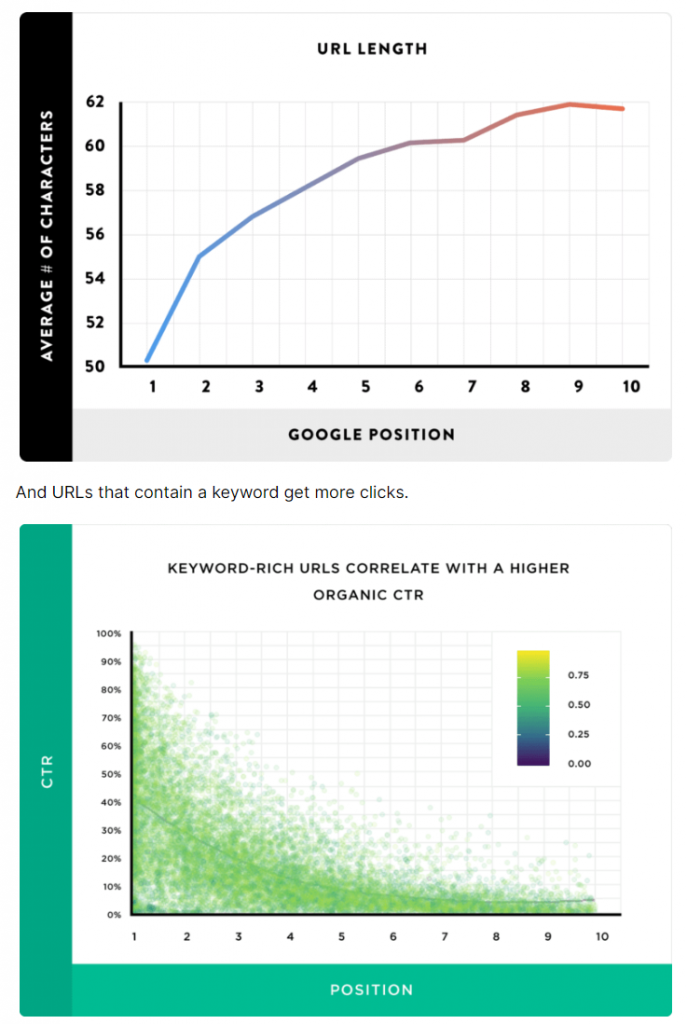
Optimize your WordPress website’s URL structure and permalinks 🔗
A proper URL and permalink structure is essential for your SEO presence. Google wants the links to be as simple and easy to understand as possible.
Also, in a recent leak from Yandex, the Google version from Russia, you can see that they take into consideration metrics such as
- Url length
- The number of slashes in a URL
- If the link has numbers in it (it shouldn’t as much as possible)
- If the links are written in a hierarchical order
Even if Yandex is not Google, many employees from Google work there and we can use this information in our work.
The structure of your links can also help in better tracking reports. For example, if you have a prefix on all of your blog articles like:”/blog/article” it will be way easier to filter the pages out in Google Analytics compared to a page that has ‘/article’.
Other things to take into consideration here:
- Decide if you have a trailing slash, meaning if your URL ends with a “/”. If both versions are available Google will see them as 2 pages and you’ll lose ranking.
- WWW and non-WWW are 2 different websites entirely, pick one and redirect the other.
- Your URL should contain your keyword
Optimizing for Web Core Vitals:
Web Core Vitals are a set of metrics measured by Google and used in the ranking of web pages. These metrics are extremely important for WordPress SEO.
These metrics include:
- LCP - Larget content paint
- TTFB - Time to first bite
- CLS - Cumulative Layout shift
Having a high score here ensures that your website is fast, responsive, and offers a good experience to your users.
We’ll go over all of the relevant improvements you can do to your WordPress Website in order to improve your SEO ranking.
Improve the Largest Contentful Paint (LCP) with Fast Server Response Time and Optimized Images 🖼️
WordPress LCP is a critical metric for measuring the loading of a web page.
LCP measures the time needed to show the largest element in the first view of your webpage.
A slow LCP will make users leave your website and will increase your bounce rate.
The first thing to take into consideration is improving your WordPress server response time. Reduce plugins, improve your queries, and send less information. The quicker your server responds, the quicker the website loads.
Afterward, you should tackle images. Large unoptimized images will slow down your website and loading times, as well as reduce your LCP score.
Some tasks that can help optimize your images for LCP:
- Compress images to have a smaller size
- Properly size WordPress Images. You don’t need to push a 4k Image inside a small thumbnail.
- Server the relevant file format. WebP is awesome.
- Lazy load of all images that are not in the first view. For the images that are present in the first view, you should preload them.
Minimize Layout Shift with Stable Web Design and Properly Sized Images 🗺️
Cumulative Layout shift is a metric that measures visual stability. To put it in simpler terms, it measures any change in design compared to the first load.
If your content moves around when something else loads, your website will provide a poor experience to users. This can be a problem, especially on e-commerce websites, where you can add to a cart by mistake because an element just loaded in and moved the button to a different place.
You can reduce CLS by
- Use fewer pop-ups and ads.
- Add Height and width to images. (the browser will automatically block the needed space for an image if it knows those values.
When in doubt, use Google PageSpeed Insights to check out your webpage and see your score, as well as what you need to do to improve it.
Reduce Time to First Byte (TTFB) with Fast and Efficient Hosting and Caching ✨
The Time to First Byte is a metric that measures the time between the request made by the client and the time needed for the server to send an answer.
Usually, when people optimize WordPress for SEO, they only look at the front end, reducing CSS and js files and optimizing images.
Yet, a good server and relevant caching solutions can immensely improve your performance.
I’ve been using Siteground for WordPress hosting as my main hosting provider for the past 5 years, and I’ve always had outstanding results and awesome customer support.
Yet, no matter what hosting provider you chose, take into account the following:
- Don’t go for the cheapest one, you can’t run your business on $1 a month.
- Avoid shared hosting. In shared hosting, your websites shared the resources with other websites. Because of this, if those websites consume all of the resources, you will be negatively impacted.
After picking the right hosting provider, you should look into caching your website. Caching is the process of storing data or files and serving them as fast as possible, without recreating them every time a request is made.
Here is a comparison between cached and non-cached pages:
- Non-Cached Pages need to search the database, find the content, the author, and the images, bring the comments, and compile the HTML for the client.
- Cached pages just serve a previously built HTML, without checking the database, reducing the time needed to provide a result.
Of course, abusing caching can make your website too static, resulting in a website that doesn’t change when you update your content.
You can use tools like GTmetrix, Pingdom, or Google Lighthouse to check the TTFB.
Use Preload Links for Images in the First View
The LCP is greatly affected by what happens in the first view of the website. As a result, you can’t just lazy load every image on the website expecting good results.
While all images that are visible only after you scroll should be lazy loaded, all images that are visible without scrolling (on load) should be preloaded in advance.
This can be done by adding a preload link in the header.
<link rel="preload" as="image" href="image-url">Preloading will increase the initial load time of your website, so make sure you don’t abuse it. It’s a tradeoff between initial load time and user experience through LCP.
You can check out my guide on image optimization where I talk more in-depth related to preloading and optimizing images.
Minimize JavaScript Code with Async and Defer Attributes
Javascript make your website interactive, yet, it can also burn it down with irrelevant code. If you can’t remove that code, it’s best to load it asynchronously or defer it.
<script src="script.js" async></script>
<script src="script.js" defer></script>Async scripts load in the background and the browser decides when they should be loaded, resulting in faster load times.
Deferred scripts only load after the entire page has finished loading.
You should be careful when changing how a script loads, as this can break some functionalities on your website. If you don’t know how to do this, you should either ask an expert or leave the scripts alone.
Avoid Using Interstitial Ads and Pop-ups that Block the Main Content
Interstitial ads, pop-ups, and full-page cookie notices can annoy users, increase bounce rates and reduce user engagement. As a result, your ranking can also fall.
Google stated multiple times that interstitial ads and pop-ups that obscure the content can be considered intrusive and they don’t like that.
I can’t provide more precise advice besides: Avoid them!
Niche SEO
SEO is evolving and can be highly customized around the client’s industry and niche. Because of this, Google has started creating rules for specific industries which should be followed in order to rank in that industry.
Let’s go over some advice, tips, and tricks on how to do WordPress SEO in the Food industry, financial, medicine, and even fitness.
Your Money or Your Life SEO
YMYL or Your Money or Your Life is a term used by Google and SEO experts to describe content that can impact the financials or health of users. Because of this aspect, the content is carefully analyzed by search engines and only the best rank.
The reasoning behind this action is that you should not appear on Google if you tell people that smoking can help a baby grow stronger or that you should play the lottery in order to be financially independent.
To rank for YMYL keywords, you need to provide accurate information, similar to the one you would have in a scientific journal. As such, you should:
- Have the author of the article be an expert in his field.
- Backup your claims with sources
- Link to relevant information sources such as government websites and trustworthy organizations
Add author pages with relevant information on your experts
You can go even a little further and provide extra information about the author. You can create special author pages on your WordPress website and add their credentials there. You can add:
- CV
- Study experience
- Work experience
- Links to interviews
- Books and journals he wrote
Include sources and citations for articles related to the information inside your content
Including sources and citations in your content can help both Google, your users and your business.
It increases the trust users have in you, as providing sources can show them that you did your homework. Google will also appreciate your links to reputable sources.
You can add your sources in any way you want, yet, what I usually do is create a Sources section at the end of the article and add everything there.
WordPress SEO Glossary section
A great and easy-to-implement solution is a WordPress SEO glossary section. When you’re working in a field that has many terms with high search volumes, you can transform yourself into an information hub.
Explain to your users what bonds and stocks are or provide a list of all illnesses related to teeth on your dental-related website.
The definition can be provided by reputable sources and the rest of the content written by your experts.
This glossary section can bring hundreds of thousands of visitors every month, depending on the niche you are in and your current ranking.
It’s up to you to decide how to convert these visitors afterward, either through remarketing or through email marketing if they subscribed to a newsletter.
Create a structured list of known diseases and medical terms
If you’re working in the medical industry, I strongly recommend creating a list of known diseases and medical terms.
Some time ago, I managed to grow the biggest therapy information hub in Romania. Whenever a user searches for something related to therapy, my client was there.
Until he was bought by a bigger player and the content was moved and the website was deleted…

A simple URL structure for this list would look like this: “www.example.com/diseases/[keyword]”
Create a structured list of relevant terms related to investing, business, and finance
If you’re working in the finance industry, you can also build a hub of content for your users.
The list should be structured in an easy-to-use format and preferably have a search feature for the users.
You should aim to educate readers and provide relevant value.
You can create URL structures like
- example.com/finance/[keyword]
- example.com/investing/[keyword]
WordPress FAQ Pages
FAQ (Frequently Asked Questions) pages are extremely important for any business as they offer a simple source of information for the user.
They provide quick and concise answers to common questions.
I recommend organizing these questions into categories, as to make the experience as smooth as possible.
Keep the FAQ page up-to-date. When new questions come up add them and always keep the answers fresh.
In WordPress, you can also use the Yoast SEO plugin to add schema.org data based on the questions in the FAQ.
Food Industry SEO 🍕
If you’re working in the food industry, either for a restaurant or a food blog, improving the visibility and ranking of your website on search engines should be a priority.
Considering the number of new websites that give recipes and talk about food right now, the competition is quite fierce.
Utilize schema markup for food recipes and ingredients
As previously mentioned in the article, schema markup can help improve the visibility of your website in search results.
In the case of recipes and ingredients, you can provide information such as:
- Cooking time
- Nutritional information
- Allergies
If you’re taking care of a food recipes website, the schema markup is mandatory. Users will look over the search engines and decide which website to visit based on the snippets.
Also, schema can help with voice search, as Google will use this data for better matching.
Fitness SEO💪
Fitness is a multi-billion industry with millions of people looking for information and guides around health and wellness.
One of the best ways to optimize a WordPress website for fitness SEO is to create relevant content for the users. Provide personal training advice, review fitness equipment and apparel, and showcase interviews and discussions with experts.
Use keywords related to fitness, exercise, and wellness
Do your best to use the right keywords. Do research related to your services or products and create content closely related to them.
You can use tools like Google Keyword Planner or Semrush to find the best topics for you to create content around. Also, do not reinvent the wheel, check what your competition did already.
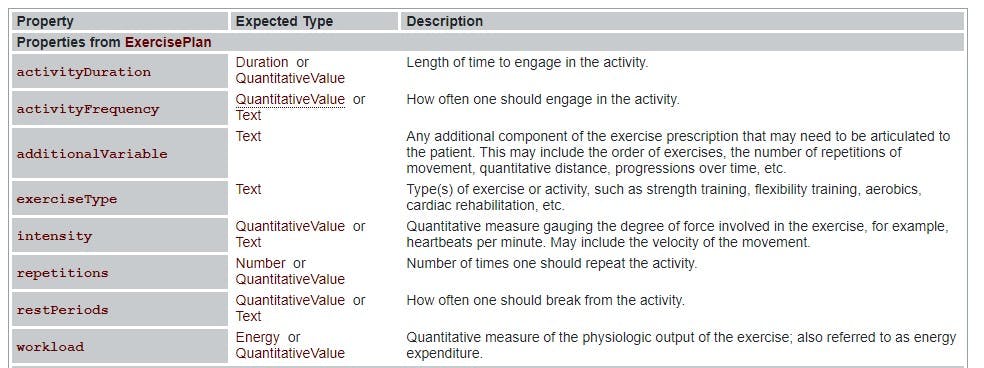
Utilize schema markup for fitness activities and equipment
Schema markup is niche specific. In the case of fitness, you can add schema markup for your exercise plans.

For e-commerce stores, you can use schema markup to provide information about your products. For example, you can mention the type of product, the price, the model, and or brand.
Offer a fitness glossary for commonly used terms in fitness
Fitness is another niche where a glossary of terms can bring tons of users to the website. The industry evolves and new terms appear, bringing even more content opportunities to the table.
You could create a website structure design around exercises or simply write articles on the blog on topics such as “cardio”, “HIIT” or “strength training”.
I also recommend linking to other relevant sources, as these articles may be linked to YMYL (Your Money Or Your Life) as the exercises described can have an impact on the health of users.
WordPress WooCommerce SEO
Woocommerce is the main E-commerce solution for WordPress. As such, we’ll also talk about how to optimize WooCommerce for SEO.

Optimize Product Pages with Descriptive Titles, URLs, and Descriptions
In the same way, you’d optimize a service page or a blog post with titles, URLs, and descriptions, you need to optimize your product pages as well.
Focus on the main keyword and try to integrate in a natural and organic way inside the content.
Upload images with filenames that include your product name.
Make sure that the Title and description include your main keyword but also some extra perks that can convince users to click on your website.
Use Schema Markup to Enhance Product Information in Search Results
Using Schema Markup can greatly improve your search page presence and conversion rate.

Schema Markup gives Google the data it needs in a structured way. Through this method, Google can add extra snippets on the search page, such as:
- Price
- Rating
- Reviews
- Stock
- Technical details
- And many more
I recommend that, on every product page, you add schema markup related to
- Product data such as name, brand, description, image, and reviews
- Offer data such as price, availability (stock), shipping, return policy, and discounts
- Rating and reviews
- Breadcrumbs
- LocalBusiness information such as name, address, phone number, and opening hours
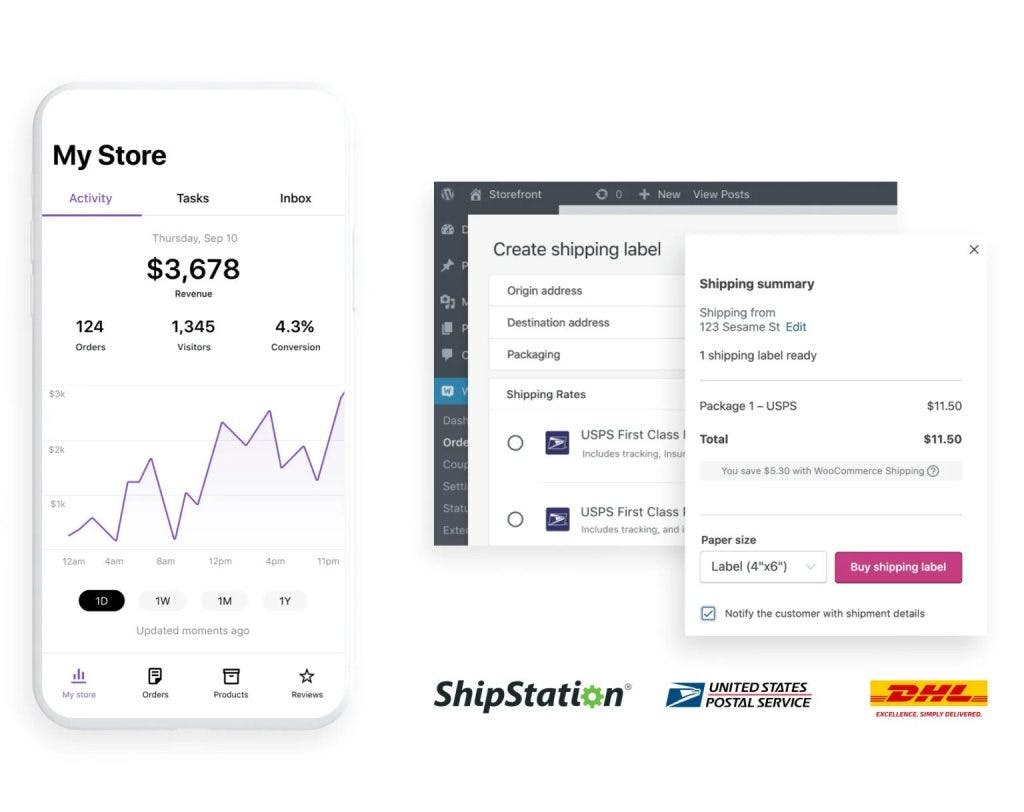
Use High-Quality Product Images and Videos to Attract Customers
This is more of a product or business-related advice, but great images and videos will attract customers and increase conversion rates. Try to provide relevant information to your customers and showcase the product with the best images you have.
Don’t forget to optimize those images.
For videos, I recommend that you load a placeholder on the video and only start the video after it has been loaded in the background, this ensures a better loading time.
Enhance User Experience with Reviews and Ratings
User reviews are helpful for you, your clients, and Google.
While it’s pretty easy to fake a few reviews, faking a few thousand in a way that they do not sound the same is pretty hard. Because of this, Google ranks higher on websites with a high number of good reviews.
Also, these reviews can convince your customer to purchase, resulting in more conversions, better CTR and time spent on the website, and better ranking.
By placing the data from your reviews and ratings in schema.org, you can also showcase those reviews on the search page.
Use Product Categories and Tags for Better Organization and Navigation
Create product categories and tag pages for your products. Add relevant descriptions on those pages.
The number of products present on the page as well as the presence of pagination can influence your ranking. Google will favor businesses with high variety.
The stock of the products can also influence your ranking. If your stock is empty, you’ll get pulled out of the first page pretty fast.
We also recommend that your product titles on these category pages contain the main keyword you want to rank for.
How to improve SEO on WordPress? Most Asked Questions
Is WordPress or Shopify better for SEO?
Both WordPress and Shopify are great for SEO as long as they are properly optimized.
WordPress allows better customization, as a result, it can be a great option for people with coding experience.
Shopify is a hosted e-commerce with less room for customization, but with great built-in SEO features.
I would recommend both platforms without any problem.
Do draft WordPress posts affect your SEO?
No, draft WordPress posts do not affect your SEO ranking.
Do WordPress tags help SEO?
They can if they are used in the right way. Yet, they are more of a hassle. I recommend just sticking to posts and categories, you’ll be fine.
Are WordPress galleries SEO-friendly?
WordPress galleries can be SEO-friendly if used correctly. When using galleries, make sure to
- Use the right filenames for your images
- Use alt tags
- Optimize the images
Are visual editors WordPress SEO-friendly?
Yes, visual editors such as the Gutenberg editor or Elementor are SEO-friendly. As long as they deliver HTML content, add schema, and create a fast page without too much spam code, you’re in the green.
Does changing the WordPress theme affect SEO?
Yes, changing your wordpress theme can affect your SEO ranking. It can both greatly increase your ranking and also remove you from the index. It all depends on 2 things:
- Do you keep the same content?
- Do you improve your loading speeds?
As long as you keep the same content or improve on it (without changing the URLs) and provide relevant improvements in terms of speeds from the previous theme, you should see an increase in ranking and traffic.
Conclusion about WordPress SEO optimization
WordPress SEO optimization is very similar to SEO optimization for any other website, the only difference being in the way you implement your tasks.
Optimizing your WordPress website can help your business grow by bringing in more clients and improving awareness.
Remember to use the right URL structures, minimize HTTP requests, and file sizes, provide great content with relevant schema markup, and use great hosting and plugins.
If you think I’ve missed something, let me know.💗